99% 뇌피셜과 1%의 지식으로 네이버웹툰의 technical flow chart를 작성해보자 | 코드스테이츠 PMB 13기
W6D1 회고
네이버웹툰의 플로우 차트를 만들어보고
흐름별로 UI, 클라이언트, 서버, DB의 작동방식을 생각해봅시다.
이번에는 6주차 초반에 작성했던 과제를 2주가 지난 시점에서 다시 돌아보는 시간을 가질 것입니다.
그 사이동안 개미 더듬이 만큼 성장한 것 같지만 아무튼 성장은 한 거니까요!
일단 해보겠습니다 🥸
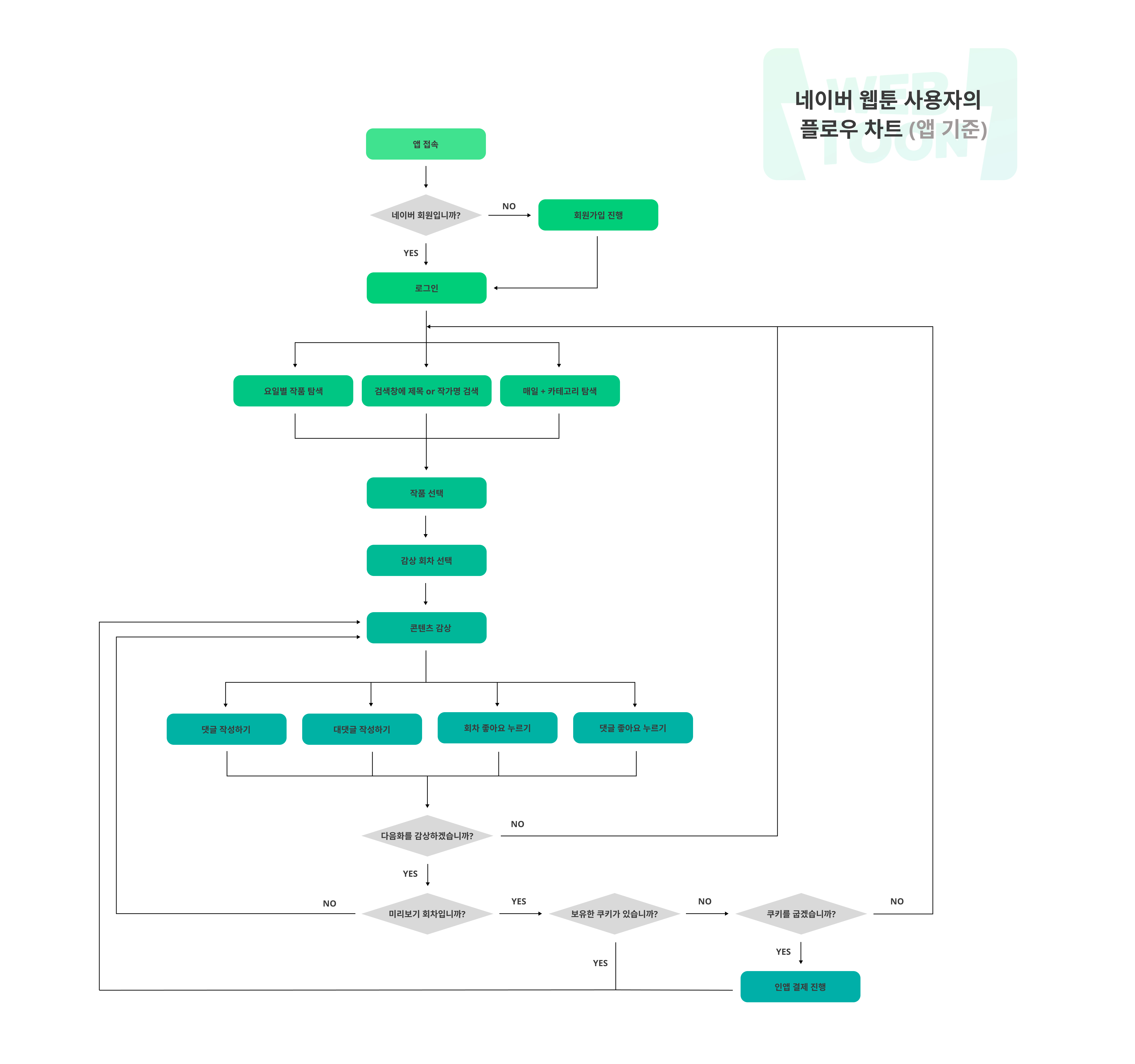
유저 플로우 차트:
앱 접속, 회원가입, 콘텐츠 감상, 쿠키 충전까지
지난 과제로 만들어본 플로우차트를 가져와보았습니다.
회원가입, 회차 열람, 쿠키 충전 등 모든 과정에 대해 다루기에는 시간이 부족하기 때문에
이번 회고에서는 압축해서 단순한 형태로 다뤄보았습니다.

아래 이미지는 지난 시간에 클라이언트와 서버 간의 통신에 대한 저의 생각을 적어본 이미지입니다.😂
저 과제를 할 당시에는 API에 대한 개념을 제대로 알지 못했었습니다.

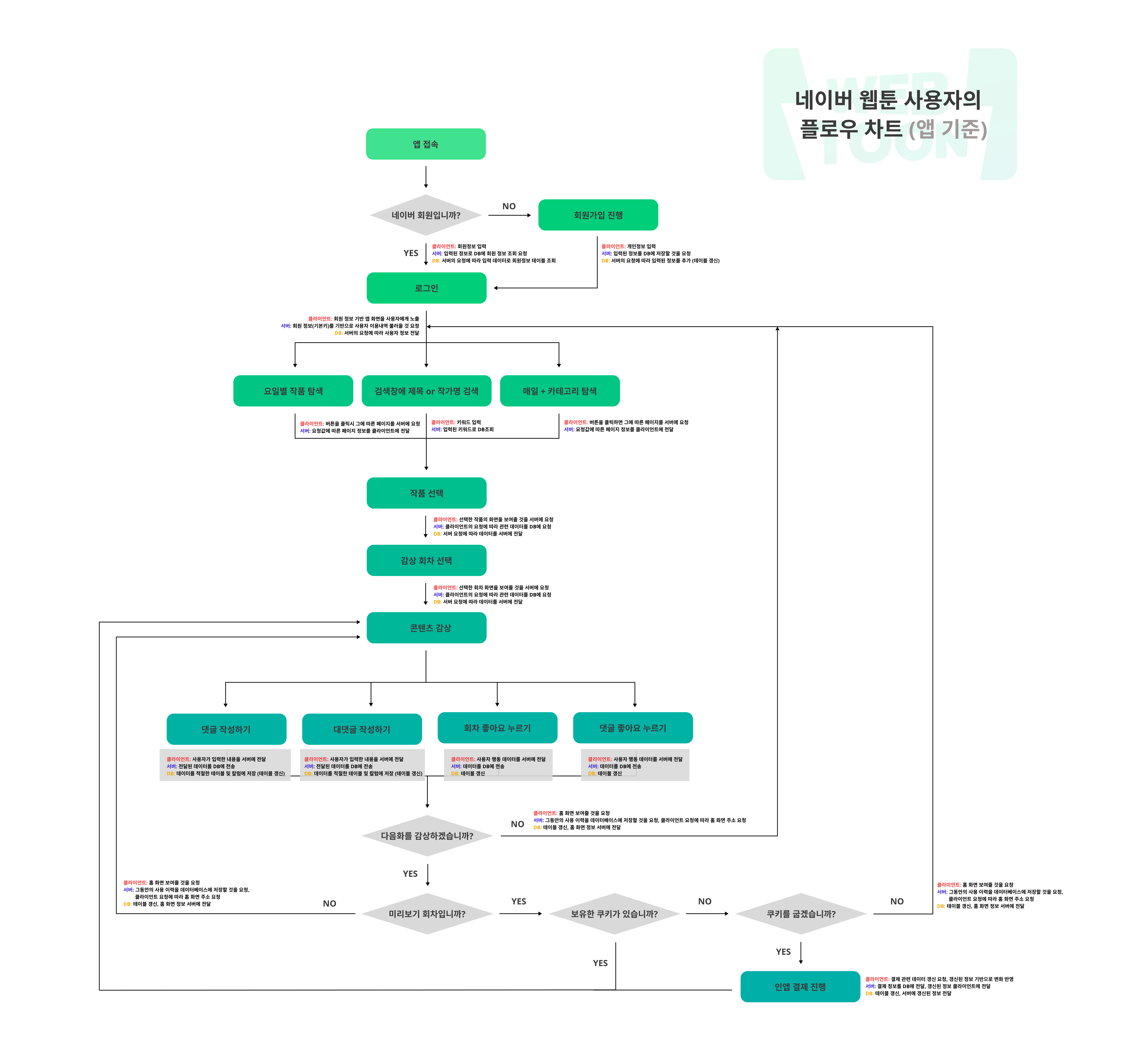
아래 이미지는 오늘 회고로 작성해본 클라이언트와 서버 간의 통신 구조에 대한 플로우 차트입니다. 솔직히 말하자면 제가 네이버 서버의 종류를 알지 못하고 공개된 API도 없는 상황에서 다시 작성해보는 것이라 여전히 과거와 비슷한 수준인 것 같습니다. NAVER developers 에 들어가봐도 구조 파악에 도움이 되는 API정보가 없더라고요. 한 가지 다른 점이라면 서버와 클라이언트가 API를 통해서 통신한다는 것을 알고 네이버웹툰 기술 스택에 Swift, C++등이 포함된 것으로 보아 네이티브 앱이겠구나..라고 추측할 수 있게 되었다는 것 정도? 아는 만큼 보인다고... 더 더 많이 알고싶은 욕심이 있습니다. 왜냐 개발지식은 알면 알 수록 재미있으니까요💨 미지의 세계를 탐험하는 기분이 들거든요

정리
요즘 들어 지치기도 하고 스트레스가 쌓여서 과제 하기가 힘들지만
매주 공부할 소스(?)를 얻어가는 것 같아서 흥미롭습니다.
물론 지치지만 뭘 모르는지 몰라서 멀뚱하게 있는 것보다는 훨씬 나은 상태라고 생각해요.
PMB 코스를 마치면 저는 프론트엔드 공부와 GA에 대해서 공부할 것 같습니다.
마지막까지 코스에서 이탈하지 않고 힘내서 마무리해봅시다. 화이팅!
'부트 캠프 > 📓 Daily Tasks' 카테고리의 다른 글
| 사용자와 이해관계자를 고려해 사운드클라우드의 유저 스토리 작성하기 | 코드스테이츠 PMB 13기 (0) | 2022.08.19 |
|---|---|
| 스크럼 가이드 간단하게 살펴보기 | 코드스테이츠 PMB 13기 (0) | 2022.08.17 |
| 카카오 Open API로 API의 기본을 알아보자! | 코드스테이츠 PMB 13기 (0) | 2022.08.10 |
| 웹과 앱의 종류와 특징을 알아보자 | 코드스테이츠 PMB 13기 (0) | 2022.08.10 |
| Apple Developer 홈페이지 구조 살펴보기 | 코드스테이츠 PMB 13기 (0) | 2022.08.08 |